Cara Membuat Menu Horizontal pada Blog
Cara Membuat Menu Horizontal ini fhian posting sebagai jawaban dari pertanyaan salah satu penggunjung Blog fhian yang menanyakan bagaimana cara membuat menu Home, Profile,Info Berita seperti menu yang ada di Blog ini.
Biasanya pertanyaan menggenai Tutorial Blog ini fhian jawab melalui email, tetapi untuk mempermudah maka kali ini fhian posting di Blog ini.
Karena fhian akan menerangkannya dengan menggunakan Bahasa Indonesia, Maka ubahlah terlebih dahulu bahasa yang digunakan ke Bahasa Indonesia
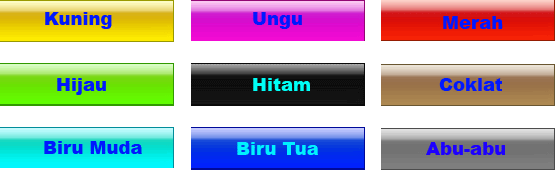
Berikut Contoh Menu Horizontal yang sudah fhian buat dan siap anda gunakan.
Link Menu:
Kuning: http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif
Ungu: http://sites.google.com/site/marcellinoagatha/javascript/ungu.gif
Merah: http://sites.google.com/site/marcellinoagatha/javascript/merah.gif
Hijau: http://sites.google.com/site/marcellinoagatha/javascript/hijau.gif
Hitam: http://sites.google.com/site/marcellinoagatha/javascript/hitam.gif
Coklat: http://sites.google.com/site/marcellinoagatha/javascript/coklat.gif
BiruMuda: http://sites.google.com/site/marcellinoagatha/javascript/biru-muda.gif
BiruTua: http://sites.google.com/site/marcellinoagatha/javascript/biru.gif
Abu-abu: http://sites.google.com/site/marcellinoagatha/javascript/abu-abu.gif
Sebelumnya pastikan setiap artikel anda sudah di buat label (dikelompokkan)
Ok...langsung saja, Berikut langkah-langkah Cara Membuat Menu Horizontal pada Blog:
1. Login ke blogger anda
2. Klik Tata Letak
3. Klik Edit HTML dan backup terlebih dahulu template anda
4. Beri tanda centang pada kotak "Expand Widget Templates".
5. Cari script seperti ini ]]></b:skin>
Untuk mempermudah pencarian, pada keyboard tekan CTRL dan F, lalu masukkan code yang dicari ]]></b:skin> pada kolom cari atau find.
Letakkan script di bawah ini diatas ]]></b:skin>
6. Teks yang M.A beri warna merah adalah Link Menu untuk menu warna kuning.
Ganti Link teks yang berwarna merah dengan warna Link menu yang anda sukai.
7. Copy script dibwah ini di atas atau di bawah code <div id="content-wrapper">.
Jika code tidak ketemu, untuk mempermudah pencarian pada kolom cari atau find cukup anda ketikkan <div id=
Jika sudah ketemu lalu letakkan script dibawah ini diatas atau dibawah code <div id="content-wrapper">.
<div id="tabshori">
<ul>
<li><a href="http://marcellinoagatha.blogspot.com"><span>Home</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Info%20Berita"><span>Info Berita</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Tips-trik%20Blog"><span>Tips-trik Blog </span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Komputer"><span>Komputer</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Selluler"><span>Selluler</span></a></li>
</ul>
</div >
Ganti teks yang berwarna merah diatas dengan link artikel blog anda atau bisa juga link Blog :D.
Mungkin anda yang pernah mencoba tutorial blog membuat menu horizontal dari blog lain pasti menemukan script diatas di letakkan di atas code <div id="content-wrapper">. Tetapi sebenar nya meletakkan script code <div id="content-wrapper"> dibawah itu bisa dan hasilnya seperti contoh di BLOG fhian ini.
Tinggal anda coba saja ingin meletakkan nya diatas atau di bawah tergantung dari template yang anda gunakan.
8. Klik Pratinjau. Jika sudah yakin baru anda klik Simpan Template
Biasanya pertanyaan menggenai Tutorial Blog ini fhian jawab melalui email, tetapi untuk mempermudah maka kali ini fhian posting di Blog ini.
Karena fhian akan menerangkannya dengan menggunakan Bahasa Indonesia, Maka ubahlah terlebih dahulu bahasa yang digunakan ke Bahasa Indonesia
Berikut Contoh Menu Horizontal yang sudah fhian buat dan siap anda gunakan.
Contoh Menu Berdasarkan Warna
Link Menu:
Kuning: http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif
Ungu: http://sites.google.com/site/marcellinoagatha/javascript/ungu.gif
Merah: http://sites.google.com/site/marcellinoagatha/javascript/merah.gif
Hijau: http://sites.google.com/site/marcellinoagatha/javascript/hijau.gif
Hitam: http://sites.google.com/site/marcellinoagatha/javascript/hitam.gif
Coklat: http://sites.google.com/site/marcellinoagatha/javascript/coklat.gif
BiruMuda: http://sites.google.com/site/marcellinoagatha/javascript/biru-muda.gif
BiruTua: http://sites.google.com/site/marcellinoagatha/javascript/biru.gif
Abu-abu: http://sites.google.com/site/marcellinoagatha/javascript/abu-abu.gif
Sebelumnya pastikan setiap artikel anda sudah di buat label (dikelompokkan)
Ok...langsung saja, Berikut langkah-langkah Cara Membuat Menu Horizontal pada Blog:
1. Login ke blogger anda
2. Klik Tata Letak
3. Klik Edit HTML dan backup terlebih dahulu template anda
4. Beri tanda centang pada kotak "Expand Widget Templates".
5. Cari script seperti ini ]]></b:skin>
Untuk mempermudah pencarian, pada keyboard tekan CTRL dan F, lalu masukkan code yang dicari ]]></b:skin> pada kolom cari atau find.
Letakkan script di bawah ini diatas ]]></b:skin>
#tabshori {
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5;
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5;
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://sites.google.com/site/marcellinoagatha/javascript/kuning.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
6. Teks yang M.A beri warna merah adalah Link Menu untuk menu warna kuning.
Ganti Link teks yang berwarna merah dengan warna Link menu yang anda sukai.
7. Copy script dibwah ini di atas atau di bawah code <div id="content-wrapper">.
Jika code tidak ketemu, untuk mempermudah pencarian pada kolom cari atau find cukup anda ketikkan <div id=
Jika sudah ketemu lalu letakkan script dibawah ini diatas atau dibawah code <div id="content-wrapper">.
<div id="tabshori">
<ul>
<li><a href="http://marcellinoagatha.blogspot.com"><span>Home</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Info%20Berita"><span>Info Berita</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Tips-trik%20Blog"><span>Tips-trik Blog </span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Komputer"><span>Komputer</span></a></li>
<li><a href="http://marcellinoagatha.blogspot.com/search/label/Selluler"><span>Selluler</span></a></li>
</ul>
</div >
Ganti teks yang berwarna merah diatas dengan link artikel blog anda atau bisa juga link Blog :D.
Mungkin anda yang pernah mencoba tutorial blog membuat menu horizontal dari blog lain pasti menemukan script diatas di letakkan di atas code <div id="content-wrapper">. Tetapi sebenar nya meletakkan script code <div id="content-wrapper"> dibawah itu bisa dan hasilnya seperti contoh di BLOG fhian ini.
Tinggal anda coba saja ingin meletakkan nya diatas atau di bawah tergantung dari template yang anda gunakan.
8. Klik Pratinjau. Jika sudah yakin baru anda klik Simpan Template




0 komentar:
Posting Komentar